Bu dərsdə sizlərə yeni və baxımlı blogunuz üçün əla slayd düzəltməyi öyrədəcəm.Bu slayd blogunuzu daha baxımlı və peşəkar göstərəcək.
Bu Animasiyalı slaydı öz blogunuza qoymaq üçün aşağıdakı addımları etmək lazımdır.
1. Menyuya (Dashboard) daxil oluruq
2. Template(Şablon)
3. Edit Html (Html Düzenle)
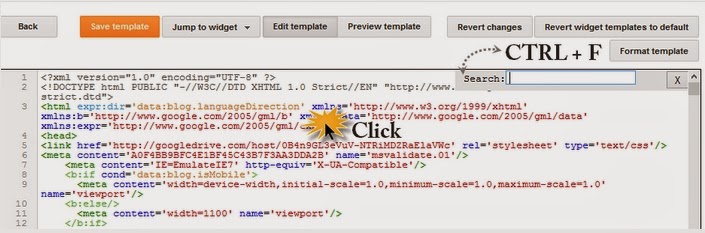
4. Axtarış edirik və aşağıdakı kodu tapırsan.
Qeyd. Axtarış üçün klaviyaturadan istifadə edin CTRL+F
Bu Animasiyalı slaydı öz blogunuza qoymaq üçün aşağıdakı addımları etmək lazımdır.
1. Menyuya (Dashboard) daxil oluruq
2. Template(Şablon)
3. Edit Html (Html Düzenle)
4. Axtarış edirik və aşağıdakı kodu tapırsan.
Qeyd. Axtarış üçün klaviyaturadan istifadə edin CTRL+F
5. İndi isə aşağıdakı kodu yuxarıdakı kodun üstünə əlavə edirik.
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js' type='text/javascript'/>
Diqqət. Əgərin sizin Blogda JQuery varsa vəya əvvəl əlavə etmisinizsə onda yuxarıdakı kodun ilk hissəsini silmək lazımdır.Əgər yoxdursa Pozmayın.
6. İndi sə aşağıdakı kodu axtarın...
7. Tapdığımız kodun üzərinə aşağıdakı kodu əlavə edin.
8. Save (Şablonu Kaydet) edirik.
İndi isə Html kodu əlavə etmək lazımdır.Bunun üçün Layout (Yerleşim) daxil oluruq. Layout-a daxil olduqdan sonra Add Gadget ( Gadget Ekle) əlavə edirik.Açılmış pəncərədən Html/javascript -i seçirik.
9. Aşağıdakı kodu Html olan hissəyə əlavə edirik.
a. Link URL - sizin səhifənizin adresi
b. image URL - sizin şəkilinizin url-i
Bunları etdikdən sonra save (Kaydet) edirik.




0 Komment :
Yorum Gönder